O QUE É HTML?
A Hypertext Markup Language (Linguagem de Marcação de Hipertexto) não é uma linguagem de programação e sim, como o nome diz, uma linguagem de marcação ou markup. Ela funciona através de “marcações” chamadas tags ou etiquetas, com o propósito de estruturar e definir a natureza do conteúdo de uma página.
VERSÕES HTML
A HTML já passou por diversas revisões e, hoje, a utilização da versão HTML5 é recomendada e possui pleno suporte pelos navegadores. Por questões de histórico, listo abaixo outras versões da linguagem amplamente utilizadas no passado. As diferenças, na prática, são poucas, mas não há motivo para se utilizar as versões 4 ou XHTML 1.0 / 1.1.
HTML 4.01: versão finalizada em 1999 e utilizada por desenvolvedores por mais de 10 anos;
XHTML 1.0 / 1.1: muito utilizada a partir dos anos 2000, estaa versão da HTML feita com a linguagem XML (eXtensible Markup Language) ajudou a padronizar o desenvolvimento para a web com as suas regras mais rígidas, herdadas da XML. Pode-se também utilizar XHTML com HTML5, mas esta opção não será abordada neste curso e possui pouca aderência atualmente.
A HTML5, ainda em regulamentação, apresenta várias e interessantes possibilidades para a web. Está fora do escopo deste curso abordar todas as novidades, mas aqui já iremos utilizar alguns dos recursos que facilitam a o desenvolvimento de páginas web.
TAGS
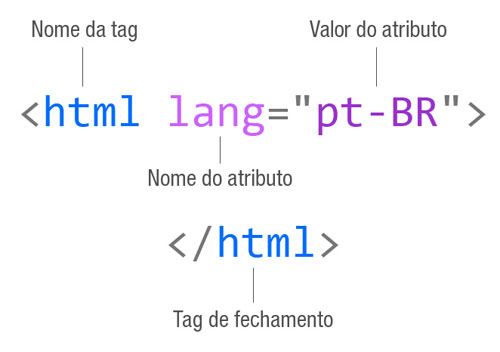
As tags, ou etiquetas, são as entidades básicas de marcação da HTML. Elas são delimitadas pelos parênteses angulares, os sinais de “menor que” e “maior que” “<” e “>”. A sua escrita é insensível à caixa (ex: <html>, <hTMl> ou <HTML> não têm diferença), exceto na sintaxe XHTML, onde sempre devemos escrever as tags em caixa baixa.
As tags servem para estruturar, hierarquizar e demarcar o conteúdo de uma página. A maioria usa uma tag de abertura (ex: <p>) e outra de fechamento (ex: </p>). Algumas tags não possuem conteúdo são consideradas tags vazias, como <meta> e <br>.
Tags podem conter atributos, que são como propriedades do elemento, escritos como um nome e valor. Exemplo: ex: <p class="exemplo">Texto</p> (aqui “class” é um atributo da tag p).
É importante notar também que em documentos HTML o espaço em branco é quase que completamente ignorado. Por exemplo, tanto <p> Texto </p> quanto <p> Texto </p>produzirão o mesmo resultado. Ou seja, todo o espaço em branco será reduzido a apenas um espaço visivelmente, em cada lado da palavra (é possível mudar este comportamento com CSS).

Fonte: www.wikipedia.org
Este post vai-me ser bastante útil!
ResponderEliminar