Cascading Style Sheets (Folhas de Estilo em Cascata), assim como a HTML, não é uma linguagem de programação. CSS é uma linguagem de folha de estilos usada amplamente na web e criada com o propósito principal de estilizar páginas HTML.
REGRAS:
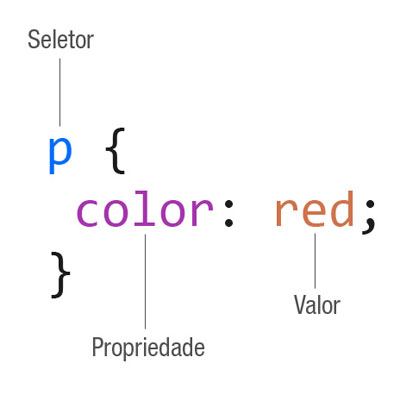
A linguagem CSS funciona através de regras com o principal objetivo de estilizar visualmente o conteúdo HTML da página. Com regras, podemos selecionar um ou mais elementos em uma página e aplicar estilos de acordo. Uma regra é formada de:
Um ou mais seletores;
Chaves: “{” e “}”;
Declarações, cada uma com propriedade e valor (terminando a linha com ";").

Na regra exemplo acima, vemos a seleção das tags p e a aplicação da cor vermelha a todas elas. Ou seja, com esta regra, todos os parágrafos da página ficarão vermelhos.
INSERINDO CSS EM UMA PÁGINA:
Para que as regras tenham efeito na página, há três maneiras de inseri-las:
Arquivo externo “.css” ligado à página HTML através da tag <link> (melhor método);
Dentro da tag <head> de uma página, utilizando a tag “<style>”
Dentro de um elemento, utilizando o atributo style
Sem comentários:
Enviar um comentário
Comente de forma construtiva...
Nota: só um membro deste blogue pode publicar um comentário.